
精準傳達 ? 價值共享
洞悉互聯(lián)網(wǎng)前沿資訊,探尋網(wǎng)站營銷規(guī)律
網(wǎng)站建設(shè)中滾動條特效代碼
作者:Smileby陌少羽 | 2019-05-17 09:43 |點擊:
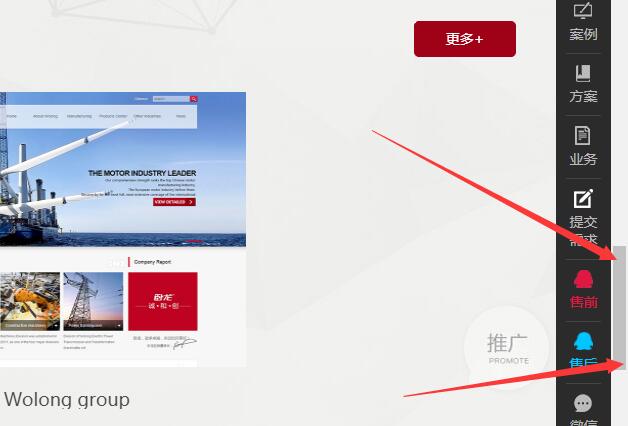
平常我們網(wǎng)頁的滾動條沒加特效之前是這樣的

有時候想要美化一下 下面貼出幾行很簡單的css就可以美化了
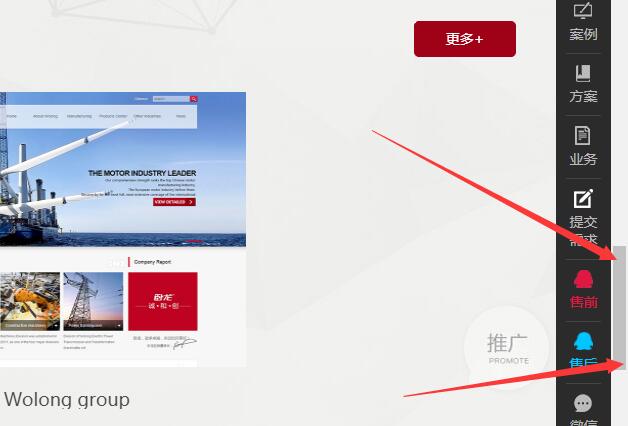
加好后即可 顏色不喜歡的話可以自定義修改

有時候想要美化一下 下面貼出幾行很簡單的css就可以美化了
1、打開你的css文件 加入以下滾動條代碼
-
/*滾動條樣式*/::-webkit-scrollbar-track-piece{width:8px;background-color:#f0f0f0;border-radius: 5px;}::-webkit-scrollbar{width:8px;background-color:#ff4800;border-radius: 5px;}::-webkit-scrollbar-thumb{width:8px;background-color:#282828;border-radius: 5px;}::-webkit-scrollbar-thumb:hover{width:8px;background-color:#ff4800;border-radius: 5px;}
加好后即可 顏色不喜歡的話可以自定義修改
如沒特殊注明,文章均為狐靈科技原創(chuàng),轉(zhuǎn)載請注明?? "網(wǎng)站建設(shè)中滾動條特效代碼